Códigos html ou Linguagem de Formatação de Hipertexto muitas vezes parece ser muito difícil de ser alterado e editado, pois as vezes não se temos o conhecimento necessário para efetuar as alterações, porém existem algumas técnicas a serem aplicadas que podem facilitar a sua vida.
O html de um blog é onde está inserido todas as informações como vídeos, imagens, páginas, postagens, Gadgets.

A partir dai se é possível alterar ou modificar alguma coisa, não tem perigo de algo dar errado, pois você não conseguirá salvar se algo estiver errado, o blogger já acusa, e tem um padrão que deve ser seguido. É recomendável que você salve uma cópia do modelo de seu template indo no painel principal de seu blog e (Fazer backup/Restaurar) depois clique em Fazer download do modelo completo, salve-o em algum lugar de seu computador, salvando uma cópia para poder restaurar o modelo antigo se caso não gostar das alterações feitas em editar html.
Caso não saiba como fazer o backup de seu blog veja este artigo:
* Como fazer o Backup completo do blog salvando todos os dados para restaurá-los.
/* comentário em css, semelhante aos da linguagem c */ body { font-family: Arial, Verdana, sans-serif; background-color: #FFF; margin: 5px 10px; }
/* Variable definitions
====================
<Variable name="keycolor" description="Main Color" type="color" default="#ffffff" value="#fefefe"/>
Os comandos HTML são chamados de TAGS, compreende as marcas padrões que são utilizadas para fazer indicações a um browser. Assim como em outras linguagens, os comandos têm uma sintaxe própria e seguem algumas regras.
Exemplo das tags para justificar um texto, centralizar e alinhar a direita e a esquerda um texto:
Texto para o lado esquerdo.
<div align="left">texto</div>
Texto para o lado direito.
<div align="right">texto</div>
Texto centralizado.
<div align="center">texto</div>
Texto justificado:
<div align="justify">texto</div>
Gostou? Comente, curta, compartilhe !
O html de um blog é onde está inserido todas as informações como vídeos, imagens, páginas, postagens, Gadgets.
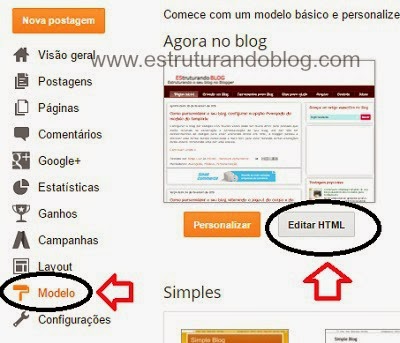
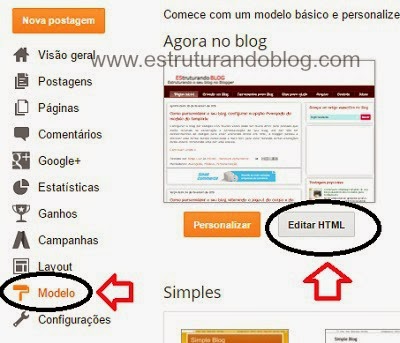
Para editá - lo é muito simples Acesse Modelo em sua página principal e logo em seguida clique em Editar html:

No código html de seu blog possui a seção <head> que é o cabeçalho do blog, existe a seção <body> que é o corpo do blog, e é na seção <body> que está inserido todo o conteúdo de seu blog, basicamente se é possível alterar qualquer coisa no html de seu blog.
Por exemplo os Widgets/Gadgets que são inseridos em Layout de seu blog é possivel visualizar todos eles em editar html, selecione o cursor sobre a caixa onde está o html e de um Ctrl F, na caixa de pesquisa que irá abrir no canto superior direito digite a Tag: <b:widget e pressione enter, irá aparecer todos os Gadgets/Widgets inseridos em seu blog.
Sempre quando você quiser alterar algum código de seu blog, vá em modelo no painel incial do seu blog no blogger e logo em seguida editar html, posicione o cursor dentro da caixa onde contem o html e de um Ctrl f.
A partir dai se é possível alterar ou modificar alguma coisa, não tem perigo de algo dar errado, pois você não conseguirá salvar se algo estiver errado, o blogger já acusa, e tem um padrão que deve ser seguido. É recomendável que você salve uma cópia do modelo de seu template indo no painel principal de seu blog e (Fazer backup/Restaurar) depois clique em Fazer download do modelo completo, salve-o em algum lugar de seu computador, salvando uma cópia para poder restaurar o modelo antigo se caso não gostar das alterações feitas em editar html.
* Como fazer o Backup completo do blog salvando todos os dados para restaurá-los.
Por exemplo :
Que você queira colocar algum código logo acima da tag <body>, simplesmente de o Ctrl F coloque a tag <body> na caixinha de pesquisa que abrirá e de um enter, já irá direto para onde você quer no seu html.
O que é código CSS ?
CSS significa folha de estilo em cascata, é um estilo aplicado a todas páginas de seu blog, onde se é feita toda personalização de seu blog, fica compreendido entre as tags <b:skin> e </b:skin> pelo código css é possível estar estar personalizando da melhor forma que lhe agrade usando os códigos e comandos html, por isso existe vários tutoriais mostrando códigos para você estar editando o seu html.
Vantagens: Pode-se fazer o download de todas as alterações de seu blog, de toda personalização que você efetuou em seu template, o código CSS é tudo que está compreendido entre as tags <b:skin> e </b:skin>, feito o download é possível transferir toda formatação para outro blog.
Ex de código CSS:
/* comentário em css, semelhante aos da linguagem c */ body { font-family: Arial, Verdana, sans-serif; background-color: #FFF; margin: 5px 10px; }
O código acima define fonte padrão Arial, caso não exista substitui por Verdana, caso não exista define qualquer fonte style="font-family: Verdana, sans-serif;">sans-serif. Define também a cor de fundo do corpo da página.
Como alterar o CSS de meu blog?
Como alterar o CSS de meu blog?
Vá em Modelo no painel inicial e clique em editar html: Por exemplo que você queira modificar a cor de fundo de seu template e a fonte, de um Ctrl F e digite na busca <b:skin> e de um enter clique na setinha preta que aparece ao lado:
/* Variable definitions
====================
<Variable name="keycolor" description="Main Color" type="color" default="#ffffff" value="#fefefe"/>
Este código acima é o que aparece logo no começo da tag <b:skin> quando você altera por exemplo de #ffffff para #00000 o plano de fundo de seu blog irá ficar preto.
Neste código CSS abaixo por exemplo você poderia estar alterando as cores do texto onde é escrito as postagens e também as fontes padrão de suas postagens. Note que todo comando irá ter uma Tag de abertura, no caso acima <Group> e uma Tag de fechamento </Group>. sempre a de fechamento começa com um > (maior que) e uma barra (/) .
<Group description="Page" selector="body">
<Variable name="body.font" description="Font" type="font"
default="normal normal 13px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal normal 16px Verdana, Geneva, sans-serif"/>
<Variable name="body.background.color" description="Background Color" type="color" default="#000000" value="#ffffff"/>
<Variable name="body.text.color" description="Text Color" type="color" default="#ffffff" value="#000000"/>
</Group>
Sempre um comando será fechado com uma barra / por exemplo que você queira centralizar uma imagem, use <center>imagem</center>, sempre existe uma tag de fechamento para um comando.
Os comandos HTML são chamados de TAGS, compreende as marcas padrões que são utilizadas para fazer indicações a um browser. Assim como em outras linguagens, os comandos têm uma sintaxe própria e seguem algumas regras.
As tags aparecem sempre entre os sinais < > e uma barra / de fechamento.
Exemplo das tags para justificar um texto, centralizar e alinhar a direita e a esquerda um texto:
<div align="left">texto</div>
Texto para o lado direito.
<div align="right">texto</div>
Texto centralizado.
<div align="center">texto</div>
Texto justificado:
<div align="justify">texto</div>
No exemplo acima poderemos usar as tags de alinhamento, para estar alinhando não só um texto, mais também uma imagem, centralizar uma imagem, alinhar a esquerda e a direita.
Não são todas tags que precisam de fechamento, toda regra existe uma exceção, por exemplo a tag onde se pula uma linha no código html é <br> ou </br>, a tag para se iniciar uma nova linha é <a>, mais em geral todas tags precisam de um fechamento.
Conclusão:
Interpretar o html e código CSS de seu blog as vezes parece ser uma tarefa difícil, mais que com muita prática poderá passar a ser uma tarefa fácil, se sempre você prestar atenção nas tags de fechamento, sempre faça uma tradução nas palavras, por ser em inglês os comandos acaba dificultando mais ainda, mais são detalhes que podemos aprender rapidamente, com isso poderemos personalizar nossos blogs com mais facilidade.
Interpretar o html e código CSS de seu blog as vezes parece ser uma tarefa difícil, mais que com muita prática poderá passar a ser uma tarefa fácil, se sempre você prestar atenção nas tags de fechamento, sempre faça uma tradução nas palavras, por ser em inglês os comandos acaba dificultando mais ainda, mais são detalhes que podemos aprender rapidamente, com isso poderemos personalizar nossos blogs com mais facilidade.
Gostou? Comente, curta, compartilhe !


0 Comentario